突然、PC版YouTubeのホーム画面を開いたらサムネイルがやたら大きくてスクロールが面倒に。
「バグ? 仕様変更? 直し方は?」
そんな声が2025年4月16日からSNSで急増しています。
本記事では、巨大サムネの原因をわかりやすく整理し、ブラウザ設定・キャッシュ削除・拡張機能「YouTube Row Fixer」まで対処法を解説しています。
自分の環境に合った最短ルートで元の5列表示に戻しましょう!
YouTubeのサムネイルが突然大きくなったのはいつから?どんな画面になる?

SNSで急増した声(2025年4月16日〜)
4月16日の昼ごろから「ホーム画面のサムネがデカすぎる」「列がどんどん減って目が痛い」といった投稿がX(旧Twitter)やRedditを中心に急増しました。
特に普段からデスクトップ版YouTubeを利用しているユーザーにとっては、UIの変化が一目で分かるレベルだったため、強い違和感を覚えたとの声も多く見られました。
行数は5列 → 4列 → 3列へ段階的に変化しており、ユーザーごとに適用タイミングが異なることから、これは一部のユーザーを対象としたテスト表示である可能性が指摘されています。
また、従来よりもサムネイルの縦横比や表示領域が広く取られているため、スクロール量が増加し、視認性や利便性に支障を感じるという指摘も多く見受けられました。
Redditでは「このUI変更はタブレットなら良いかもしれないが、デスクトップでの操作性は落ちる」という技術系フォーラムの投稿もあり、デバイスごとの表示最適化との兼ね合いも議論されています。
引用ツイート
PC版YouTube、ホームとか登録チャンネルとかの動画一覧が5列だったはずなんだけど、こないだから4列になってて今見たら3列になってる😇 サムネデカすぎて目が痛くなる — @konpakukishido(2025/04/16)

段階的に列数が減っていく現象は典型的なA/Bテストのパターン。
UI評価の途中でロールアウト対象が広がっている可能性があります。
UIが安定していない状態のため、ユーザーによって見え方が違うのも特徴的です。
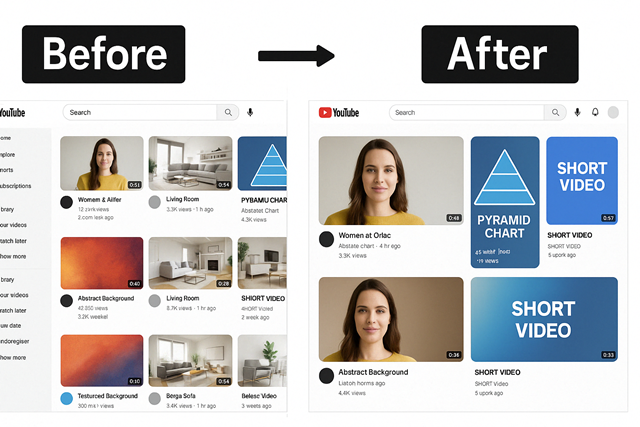
変更後のレイアウト比較
下記は、YouTubeのホーム画面におけるサムネイル表示の変化を視覚的に比較したものです。
左は従来の5列表示で、1画面あたりにより多くの動画を表示でき、一覧性が高いスタイルでした。
一方、右の新レイアウトではサムネイルが拡大され、列数が減少。
タッチ操作を意識したような大ぶりなUIになっていることが分かります。

新しいレイアウトは、視認性を重視した設計とも言えますが、情報密度が下がることによって「見たい動画を探しづらくなった」「スクロールの回数が増えて疲れる」といった意見も多く見られました。
とくにデスクトップ環境では、余白が増えすぎて逆に不便に感じるユーザーも多いようです。
YouTubeのサムネイルが突然大きくなった原因は?

A/Bテスト説
YouTubeは常に複数のレイアウトを限定ユーザーでテストする文化を持っています。
動画の並び方やおすすめ表示の順番、UI要素の微調整など、多岐にわたる検証が日々行われています。
今回のサムネイル拡大も、A/Bテストの一環であり、ユーザー体験の向上や広告表示効果の最適化を目的としている可能性があります。
中には、YouTube Studioでのデザインと連動しているという推測もあり、UIの全体的な再構成が試されているという見方も出ています。
新UIロールアウト説
昨今のモバイルファースト志向や、視認性重視のトレンドに合わせ、YouTubeがPCでも同様のUXを取り入れようとしている可能性があります。
スマートフォンのように「大きなサムネイル」「タップしやすい間隔」をPCにも適用することで、一貫性のあるブランド体験を目指しているという見方です。
実際、NetflixやPrime Videoなどのストリーミング系サービスも、同様のカード型レイアウトを導入しており、YouTubeがそれに倣っている可能性も考えられます。
バグ・キャッシュ不整合説
一部のユーザー環境では、開発中のコードや一時的なバージョンが誤って表示されてしまい、想定外のレイアウトが反映されているケースが報告されています。
これは、YouTubeが段階的に新機能を試す際に使用する「フェーズド・ロールアウト」と呼ばれる仕組みと関係していると考えられます。
キャッシュの残留データやブラウザ拡張機能との干渉によって、意図しないCSSが適用されてしまう例もあるため、検証やリセットを行うことが重要です。
YouTube公式ヘルプの関連記述
YouTube では常に機能テストを行っており、テストが完了すると正式バージョンが順次公開されます… (参照:YouTube ヘルプ「テスト版とロールアウト」)
YouTubeのサムネイルが突然大きくなった時に試したい対処法3選

ブラウザズームを100%に戻す(Ctrl+0)
YouTubeのレイアウトはブラウザの表示倍率に大きく左右されます。
ズーム倍率が110%以上または90%以下に設定されていると、サムネイルの大きさが変わり、結果として列数が減るように見えることがあります。
そのため、まずは Ctrl+0 で表示倍率を標準(100%)にリセットして、レイアウトが元に戻るかを確認しましょう。
特に高解像度モニターや外部ディスプレイを使用している場合、デフォルトのズームが変更されているケースもあるため、ブラウザのズーム設定とあわせてOS側の表示スケーリング設定もチェックするのがポイントです。
キャッシュ・Cookie削除+シークレットモード
古いCSSやJavaScriptファイルがブラウザに残っていると、それが原因でYouTubeのページレイアウトが正しく読み込まれず、誤った表示になることがあります。
このようなケースでは、ブラウザのキャッシュとCookieを削除し、シークレットモード(プライベートブラウジング)でYouTubeを開いてみてください。
もしシークレットモードでは正常に表示されるようであれば、ローカルに保存された古いデータが原因である可能性が高く、キャッシュの完全削除を行うことで改善が見込まれます。
また、定期的なキャッシュクリアは他のサイトでの表示不具合を予防するうえでも有効です。
キャッシュ削除で直ったけど翌日にまた3列に…これはテスト継続? — @cache_clearer

一時的に旧CSSが読み込まれただけの可能性があります。Row Fixerを常用がおすすめです。
拡張機能・ユーザースタイルの競合チェック
ブラウザに導入している拡張機能が、意図せずYouTubeのCSSスタイルに干渉してしまうケースもあります。
特にDark Mode系や広告ブロック系、UIカスタマイズ系の拡張機能は、YouTube上の要素に独自のCSSを適用するため、レイアウトが崩れる原因になります。
また、StylusやTampermonkeyなどでUserCSSやスクリプトを設定している場合も同様です。
一度、これらの拡張機能を無効化し、YouTubeを再読み込みして挙動を確認しましょう。
複数の拡張機能が同時に影響している場合は、1つずつ無効化しながら確認するのがポイントです。
拡張機能「YouTube Row Fixer」で列数を指定して元に戻す

Chrome / Edge にインストールする手順
Firefox ユーザー向け代替策
UserCSS/Tampermonkey を使用することで同様の調整が可能です。
Reddit などで共有されているカスタムスクリプトを導入し、YouTube ページで以下のように CSS を上書きすることで、列数を指定できます。
.ytd-rich-grid-renderer {
--ytd-rich-grid-items-per-row: 5;
}
Tampermonkey に新しいユーザースクリプトを作成してこのスタイルを挿入するか、Stylus 拡張機能を使って UserCSS として適用する方法があります。
Firefox は Chrome よりもユーザーサイドのCSSカスタマイズが柔軟に行えるため、拡張機能が使えない環境でも比較的簡単に調整可能です。
セキュリティ面の注意
権限は「youtube.com の読み取りと変更」のみにとどめるようにしてください。
拡張機能の中には、より広範なサイトアクセスを求めてくるものもあるため、インストール時に必ずアクセス先の範囲を確認しましょう。
不要なときは機能をOFFにするか、一時的に無効化しておくことも安全性向上に有効です。
レビュー数や評価コメントを確認し、実際に使ったユーザーのフィードバックに目を通すことで、信頼性を判断できます。
特に「レイアウトが変わらなかった」「不具合が出た」などの否定的なレビューが集中していないかチェックしましょう。
可能であれば、GitHubなどでソースコードが公開されている拡張機能を選ぶことで、外部の開発者によるコード検証が可能となり、信頼性が高まります。
セキュリティ面の透明性を重視するユーザーにはオープンソースの導入が推奨されます。
Row Fixer 入れたら5列に戻った! でも拡張がない会社PCでは無理… — @office_streamer

ポリシーで拡張機能NGな環境ではズーム90%で暫定しのげます。
拡張機能なしでYouTubeのサムネを元に戻す方法はある?

User‑Agent変更で旧UI強制
一部の過去バージョンでは、User-Agent を古いブラウザやOSに偽装することで旧UIに切り替わることもありました。
ですが、現在のYouTubeはUA文字列を参照してレイアウトを変更する仕様を廃止しており、強制的に旧UIを呼び出すことはできません。
UA偽装はサイト表示の不具合を招く可能性もあるため非推奨です。
ブラウザデベロッパーツールでCSS上書き
一時的にページ上でサムネイルサイズやレイアウトCSSを編集することで視認性を改善することは可能ですが、ページの再読み込みやセッション切り替え時にリセットされてしまうため、常用には適しません。
Stylus や UserStyle Manager などのスタイル保存型拡張がない限り、この方法は一時的な対処にとどまります。
時間経過で自動復旧するケース
YouTube は過去にも UI テスト後に元に戻した前例があり、2024年10月には一部のユーザーでダークモード配色が崩れた問題が数日で解消されたことが報告されています。
同様に、今回の巨大サムネイルもユーザーのフィードバックやABテストの結果次第で元に戻る可能性は十分あります。
ただし、UIが正式採用される前にフィードバックを送ることが、復旧の後押しになります。
モバイル版YouTubeへの影響と対処法

モバイル端末では、PC版と異なりUIが固定されている場合が多く、レイアウト変更の影響を受けにくいと考えられますが、一部のユーザーには新しいUIのテスト配信が確認されています。
特にアイコンやサムネイルのサイズが微妙に拡大され、表示感が変わったという報告も出ています。
| デバイス | 影響 | 対処 | 備考 |
|---|---|---|---|
| iOS/Android アプリ | 影響なし | 特になし | 一部テストユーザーでアイコン拡大 UI を確認。アプリバージョンや端末ごとに表示差あり。 |
| iPad PC表示 | 3列になる事例あり | ブラウザズーム90%で暫定回避 | 特に横向き利用時にPC版UIが適用されやすく、列数が減る傾向あり。ブラウザ変更で改善する場合も。 |
YouTubeの巨大サムネイル問題に関するFAQ(よくある質問)

Q. サムネイルが2列しか表示されないのはバグ?
A. 4Kモニターなど高解像度の画面環境で、ブラウザズームが120%以上に設定されている場合、YouTubeのレイアウトが通常よりも拡大表示されることで、2列しか表示されないケースが確認されています。
この現象は特に、ChromeやEdgeなどのモダンブラウザで起こりやすく、PCの拡大縮小設定と併用している場合に発生しやすくなります。
まずは、Ctrl+0 でブラウザのズーム設定を100%に戻し、さらにOS側の拡大設定(たとえばWindowsのディスプレイ設定)も確認してみましょう。
Q. 拡張機能を入れても反映されない!
A. 「YouTube Row Fixer」などの拡張機能を導入しても反映されない場合、以下の可能性が考えられます。
キャッシュが古い
Ctrl+F5
拡張機能の設定未保存
設定変更後に必ず「Save」ボタンを押しているか確認しましょう。
Chromeのプロファイル破損
プロファイルに不具合があると拡張が正常に動作しないことがあります。Chromeのユーザープロファイルを新規作成して試してみるのが有効です。
他の拡張機能との競合
特にUI変更系(Dark Reader、Stylusなど)との干渉により動作しないケースがあります。
Q. YouTube Premiumなら回避できる?
A. YouTube Premium(有料会員)に加入していても、今回のサムネイルUI変更には影響しません。
広告が表示されないなどのプレミアム特典とは無関係で、UIのテスト配信は全ユーザーを対象に行われます。
そのため、Premium会員であっても3列や2列の巨大サムネイル表示が適用される可能性は十分にあります。
まとめ|安全に列数を戻してストレスフリーに視聴しよう
サムネイル巨大化の現象は、A/BテストまたはYouTubeの新UIロールアウトによる一時的な変更と考えられます。
一部のユーザーにのみ適用されていることから、完全導入前の検証フェーズである可能性が高く、YouTube側がフィードバックを元に調整している状況です。
実際に困っているユーザーにとっては、まずはできることから試すことが大切です。
具体的には、ズーム調整(Ctrl+0)→ キャッシュ削除 → 拡張機能「YouTube Row Fixer」導入の順で取り組むことで、最もスムーズに5列表示に戻せる可能性があります。
この手順は多くのユーザーの体験談からも効果が確認されています。
拡張機能を導入する際には、セキュリティ面の配慮も重要です。
インストール前に「権限」「レビュー」「ソースコードの有無」などをしっかり確認しましょう。
業務PCなどで拡張機能が使えない環境では、ブラウザのズーム率を調整するだけでも一部回避可能です。
今後、YouTubeがこのレイアウトを正式UIとして採用する場合でも、ユーザーの声が大きな影響力を持つことは明らかです。
公式フィードバックフォームや@TeamYouTubeへのリプライなどで、「旧レイアウトも選択できるようにしてほしい」という要望を継続的に伝えることで、改善の可能性が高まります。
特に、具体的な不便さや要望の理由を添えると運営側も反応しやすくなります。
最後に、今回のようなレイアウト変更はYouTubeに限らず、他のWebサービスでも起こりうることです。
ユーザーとしても、自分の表示環境を把握し、柔軟に対応するスキルが求められる場面が今後も増えるでしょう。
この記事を通じて、少しでも不便の解消と情報理解の助けになれば幸いです。


